
Experience Orlando
I was selected for the AIGA Orlando mentorship 2017. The goal of the five month program was to design and develop a project to present at the Annual AIGA spot showcase, an event visited by local design professionals and students.
Mentor: Ricardo De Azua, the Art Director of Full Sail University
Scroll down
Description
Goal
My goal for the mentorship was to come up with an idea out of my comfort zone and try a new design style. My goal for the project was to have something that would attract visitors to my booth and keep them engaged.
Target Audience
The spot showcase targets design professionals and students between the ages of 20 - 40.
The Idea
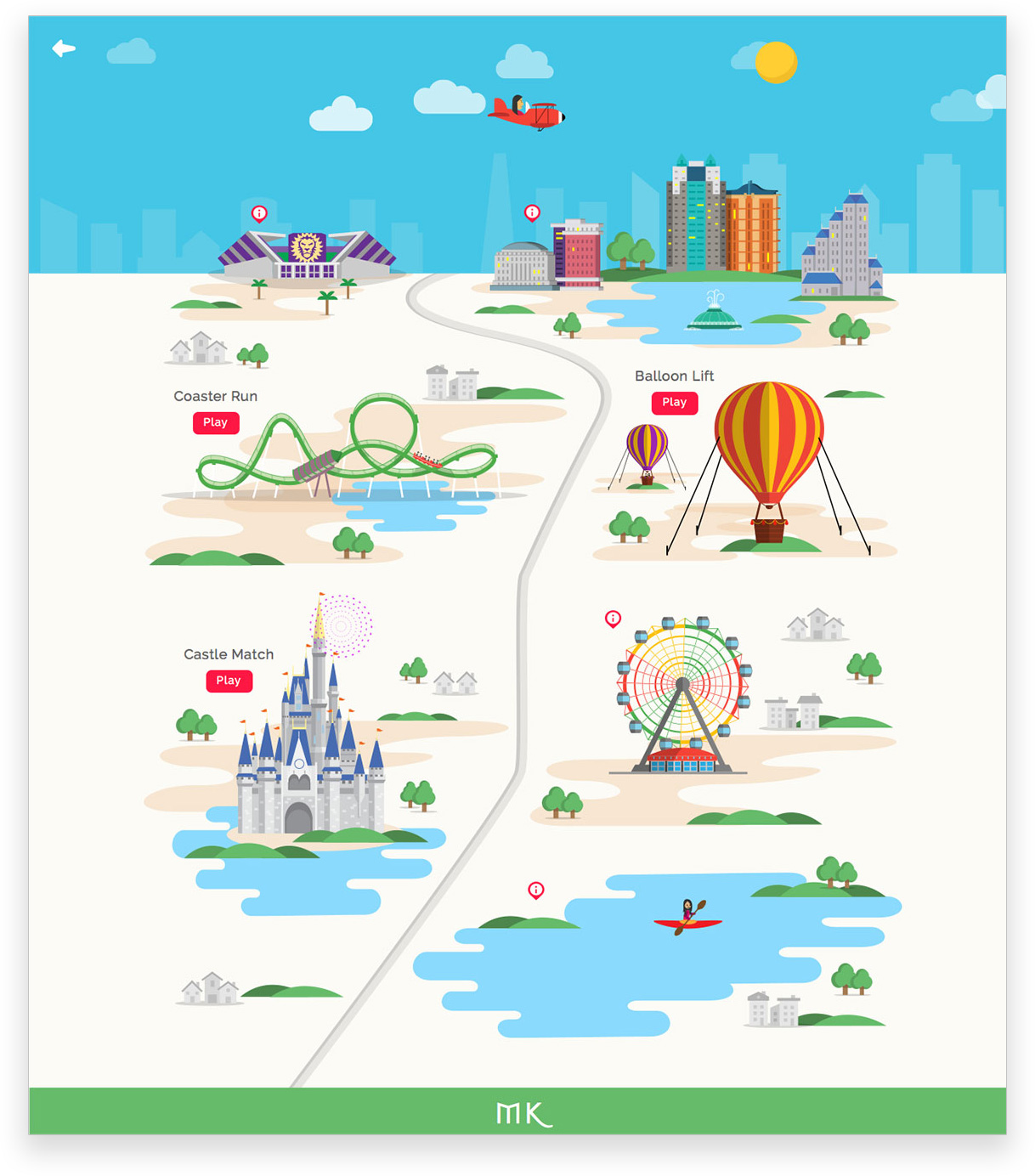
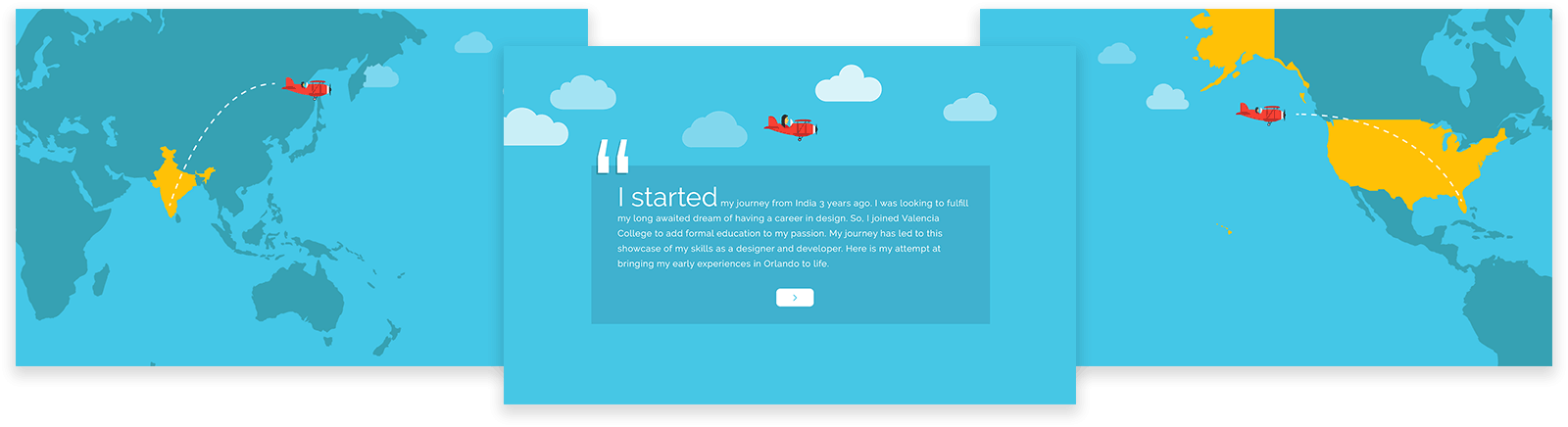
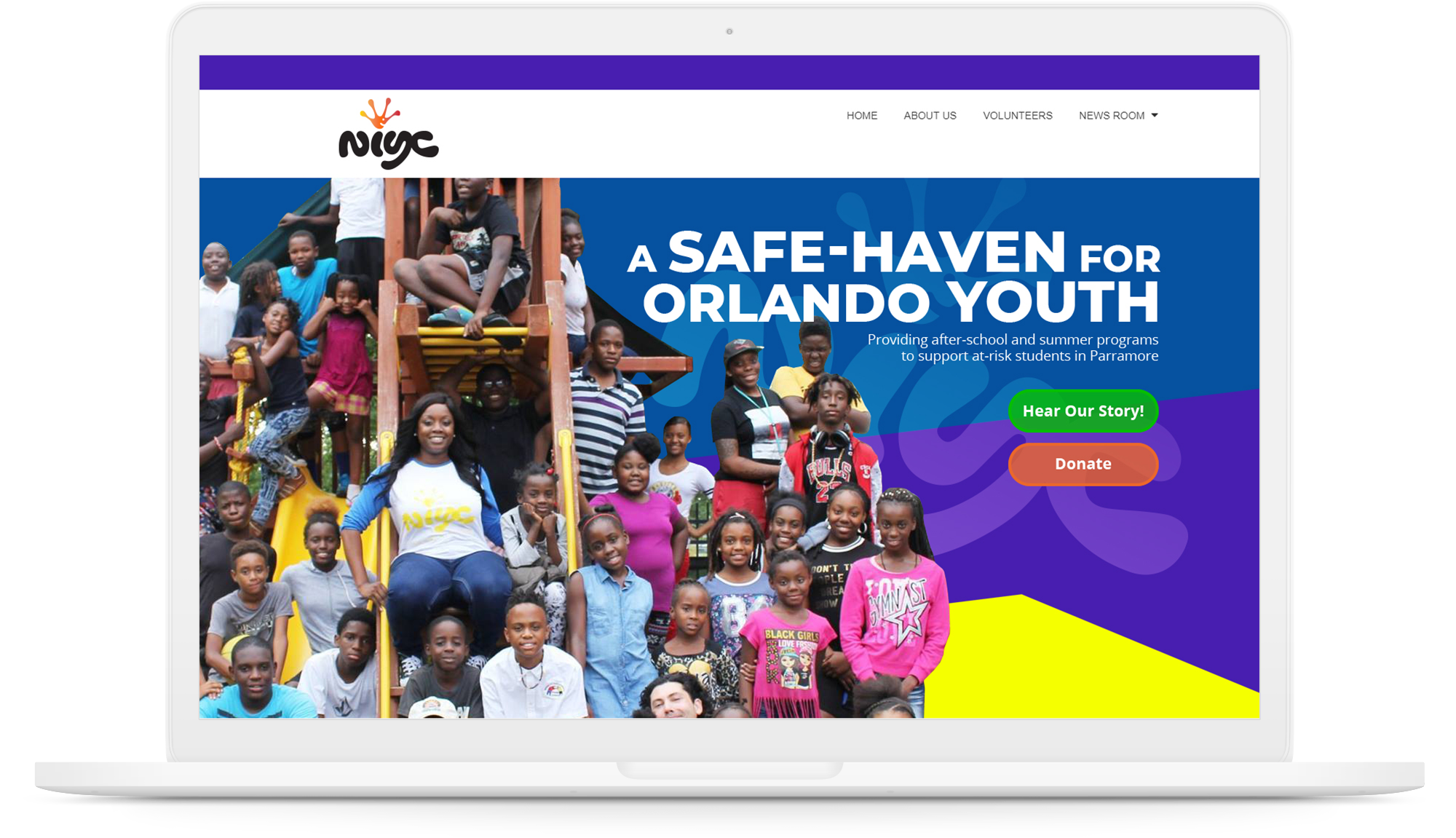
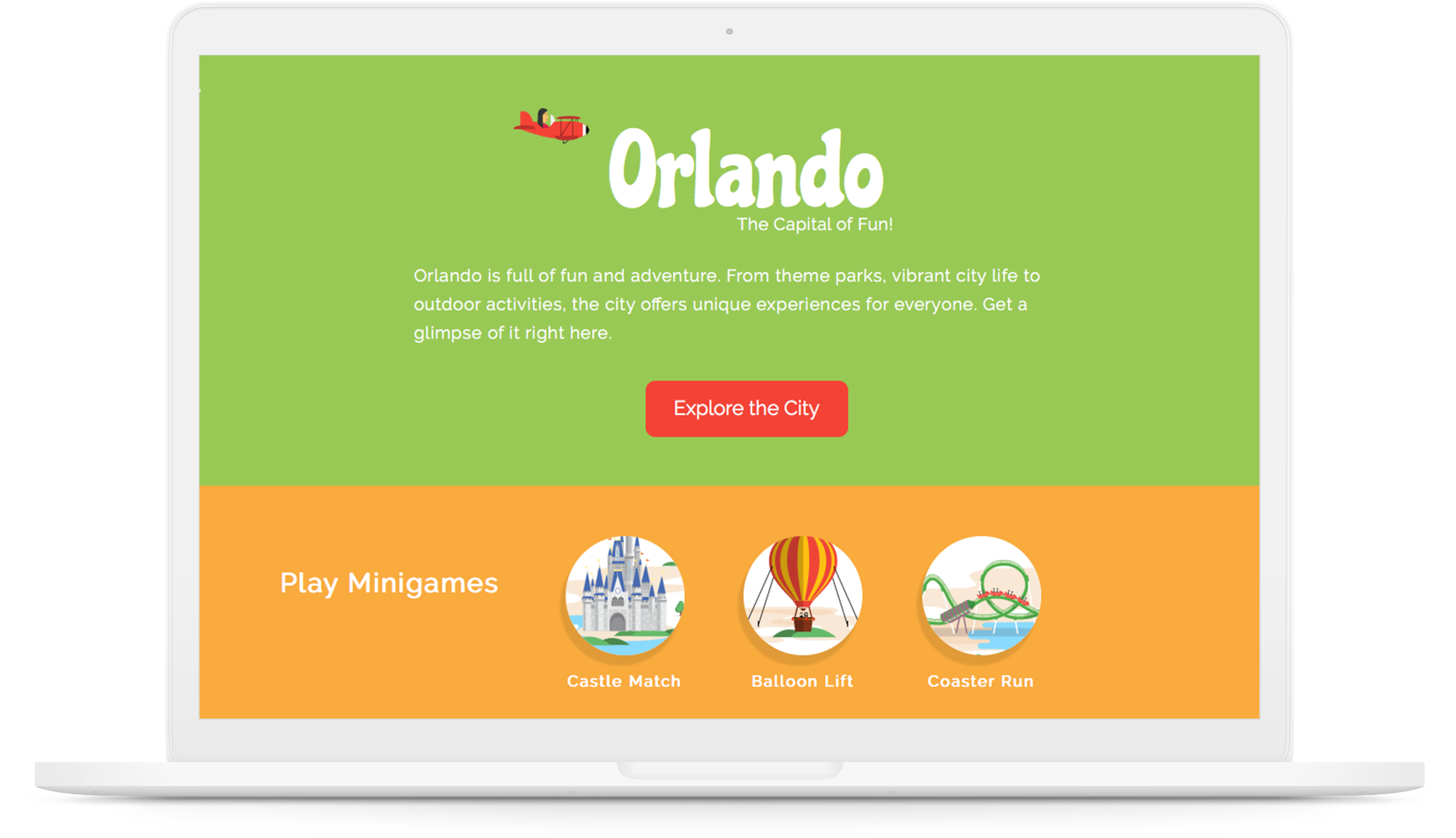
After a lot of discussion with my mentor, I came up with the idea of designing a fun and interactive website. I wanted to include a few games in the website that everyone would enjoy playing. Since the event was in Orlando, I wanted to incorporate an Orlando theme to connect with the local crowd. To give it a more personal touch, I planned to depict the city based on my experiences in Orlando. I planned to illustrate the city the way I saw it.
Landmarks
- Downtown Orlando
- Orlando City soccer stadium
- Universal
- Disney
- Orlando Eye
- Hot air balloon rides
- Kayaking in the lakes
Games
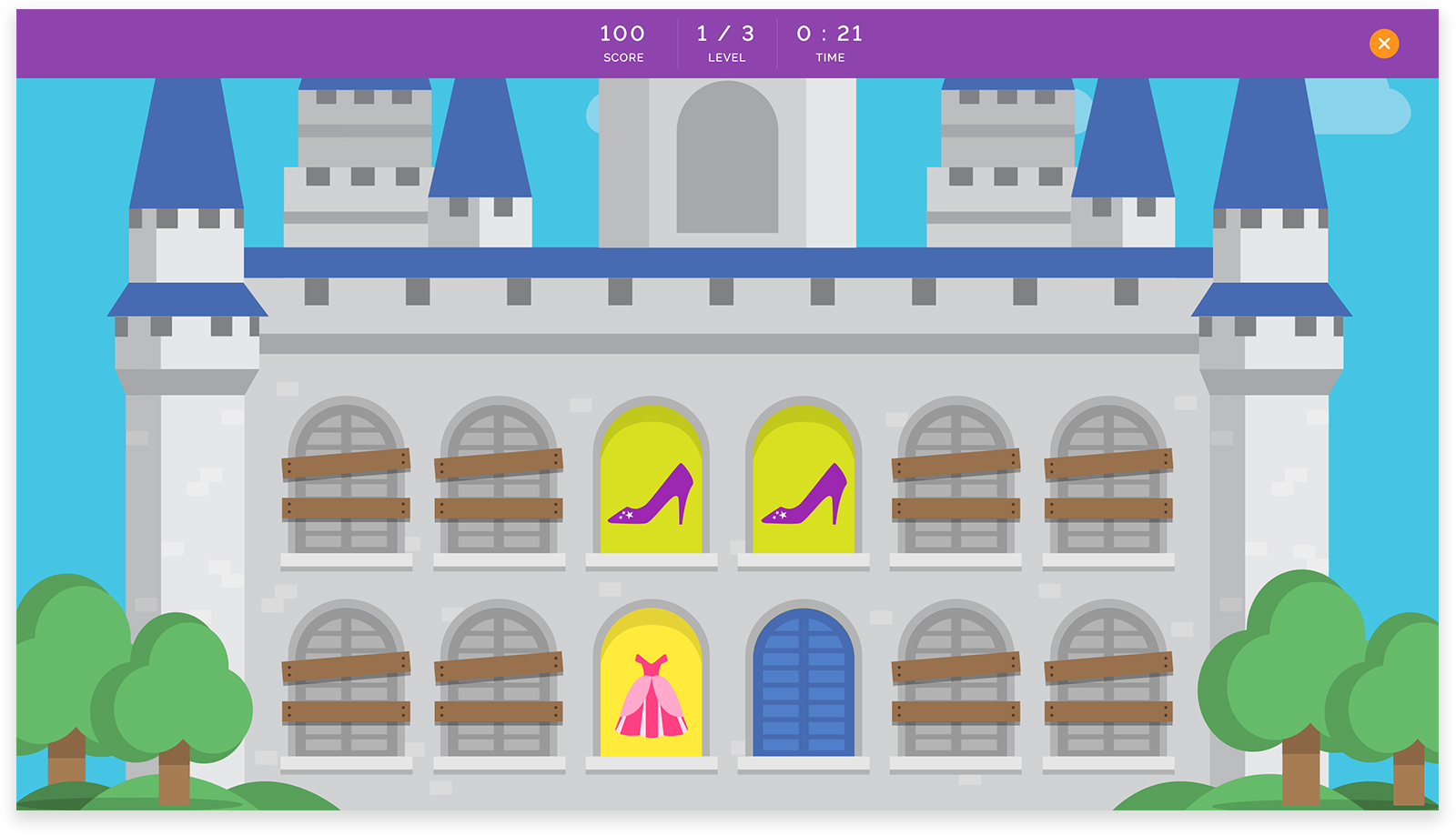
- Castle Match
Match cards hidden in castle windows. The castle represents Disney’s Magic kingdom. - Coaster Run
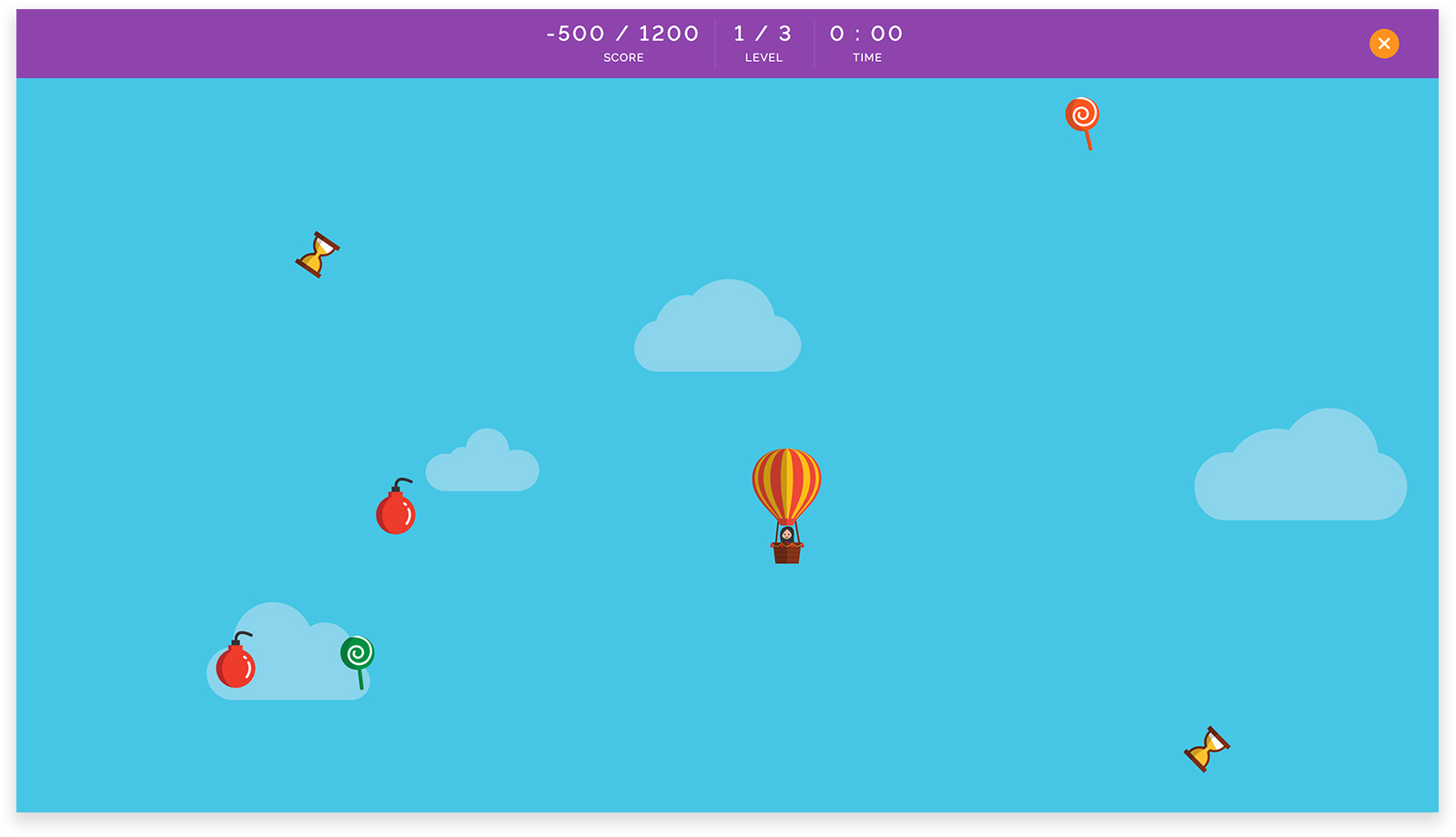
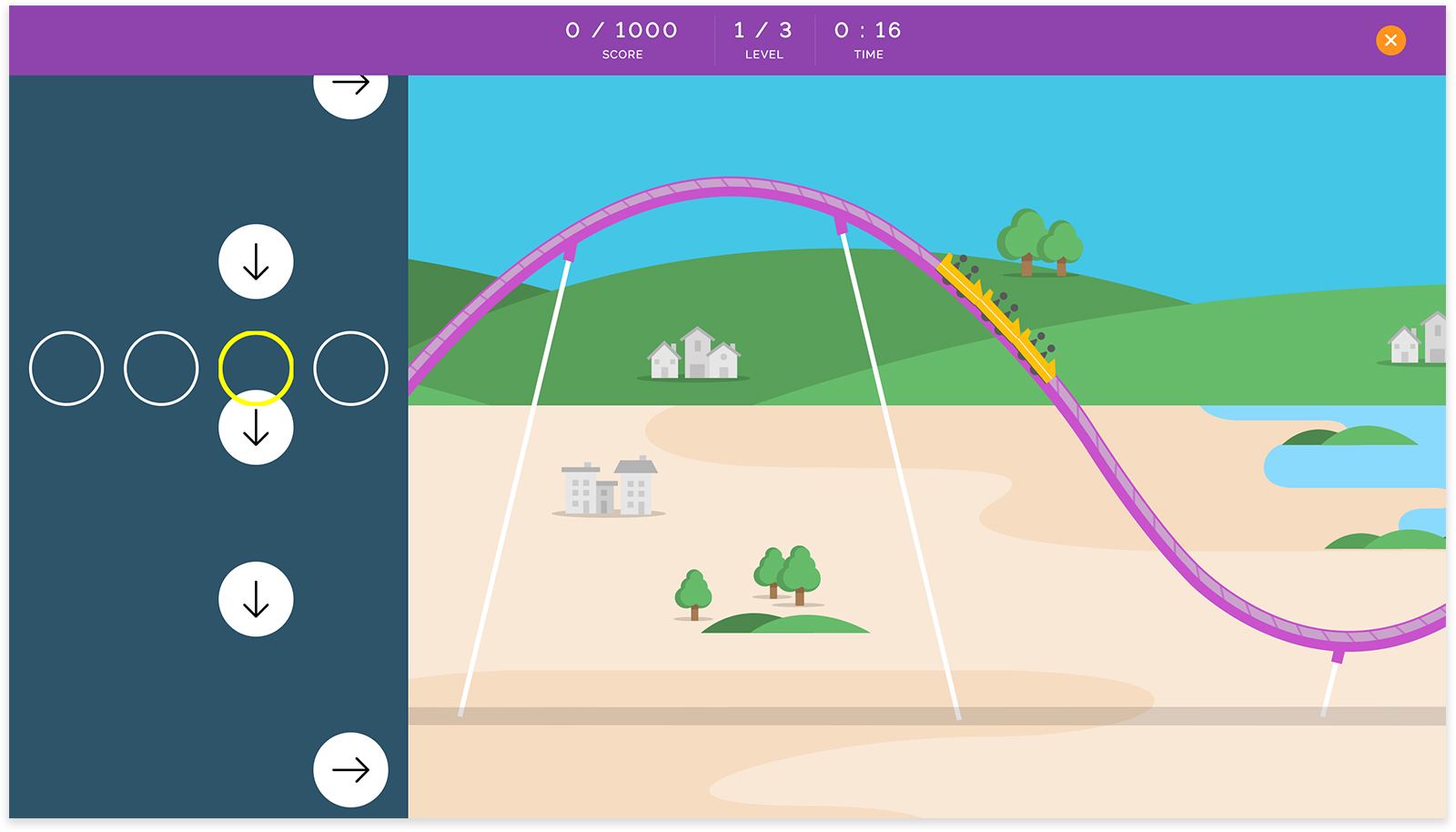
Match the arrows on the screen to keep the roller coaster moving. The rollercoaster represents Hulk in Universal. - Balloon Lift
Avoid obstacles falling from the sky while collecting rewarding items. This represents the hot air balloon rides.
Challenges
- Design and Develop games which I had never done before.
- I had never designed a website full of illustrations.
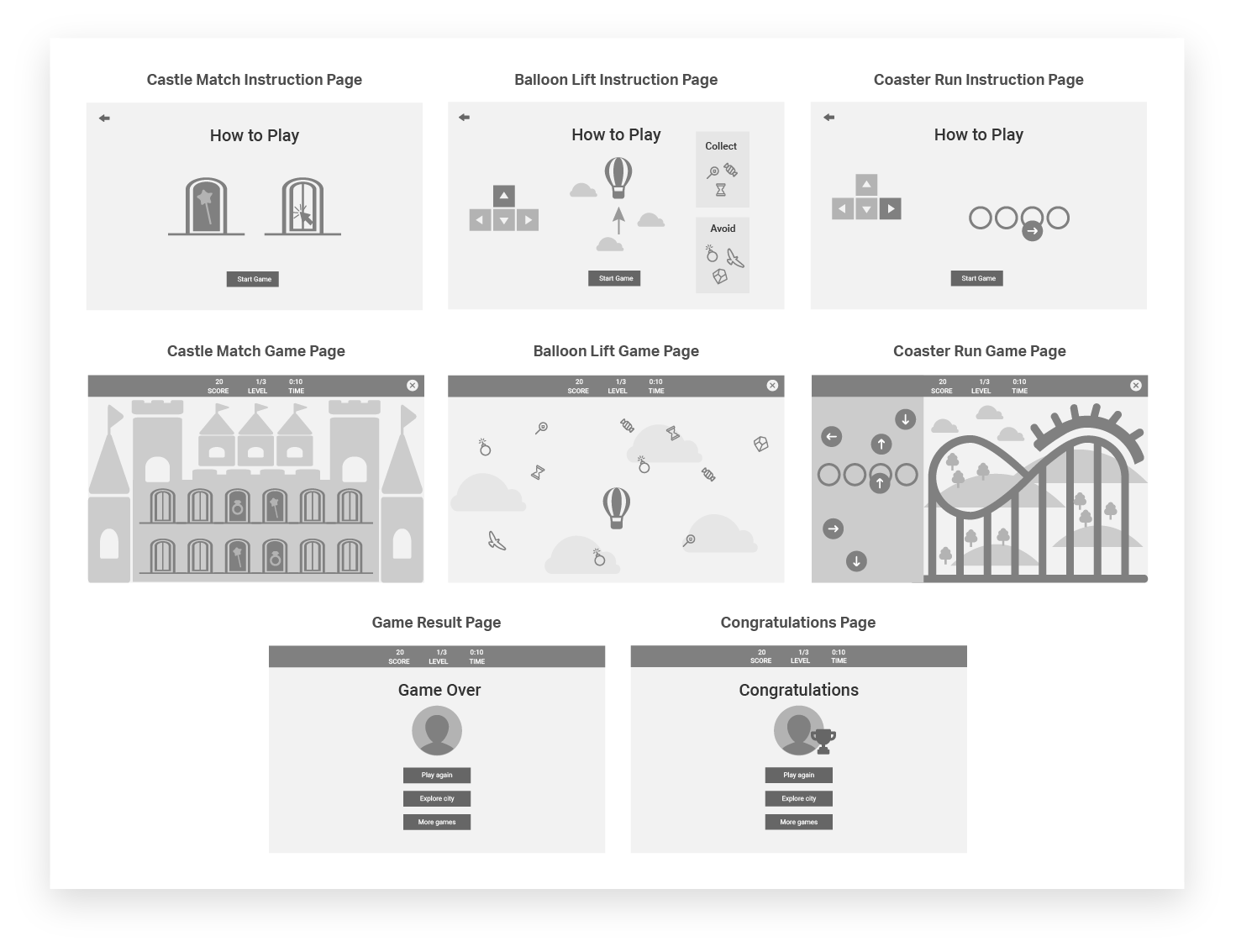
Games
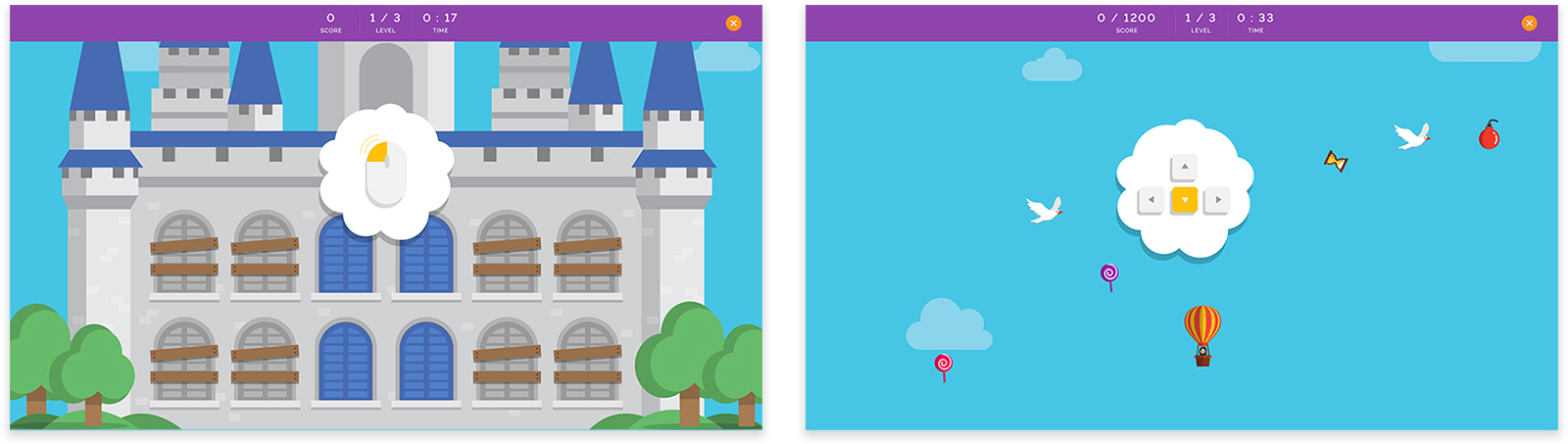
Castle Match
I linked this game to Disney landmark in the city. I used the castle as a background in the game to hide the cards. All the cards contain items related to princesses. This game is all about memory. Pairs of cards are hidden behind the castle windows. Users can click on the windows to reveal them. The goal is to find all the pairs to move to the next level.
Balloon Lift
I linked this game with hot air balloon rides in the city. This game is about tactics. Users can control the hot air balloon with keyboard arrows to collect candy falling from the sky. The goal is to avoid obstructions and collect enough candy to move to the next level.
Coaster Run
I linked this to Universal landmark in the city by using a roller coaster like Hulk. This game is about speed. Arrow keys appear on the screen from below. Users have to use arrows on their keyboard to match the pattern that appears on the screen. When the user hits enough right keys, the coaster keeps moving without crashing. The goal is to match enough keys to move to the next level.
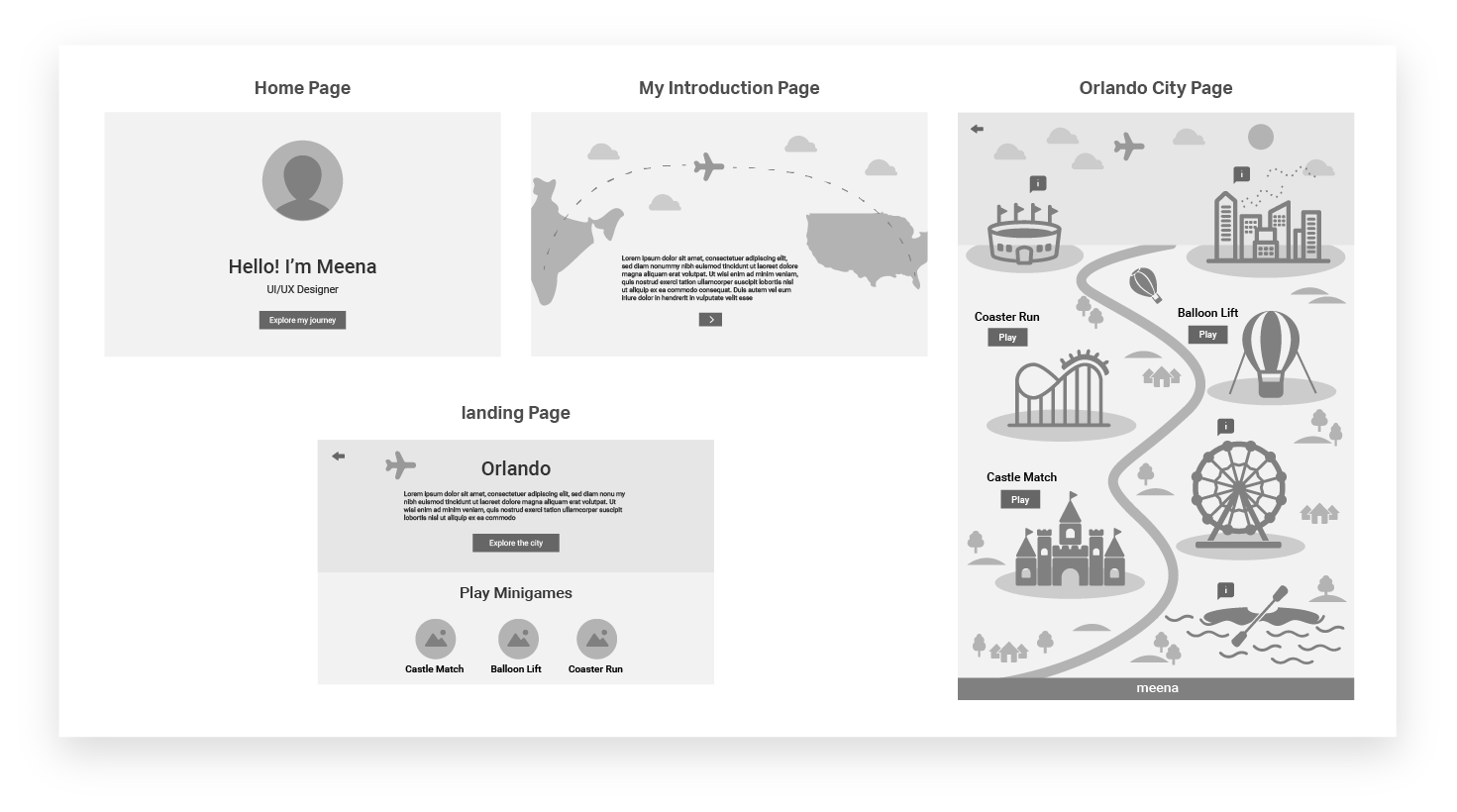
UX enhancements
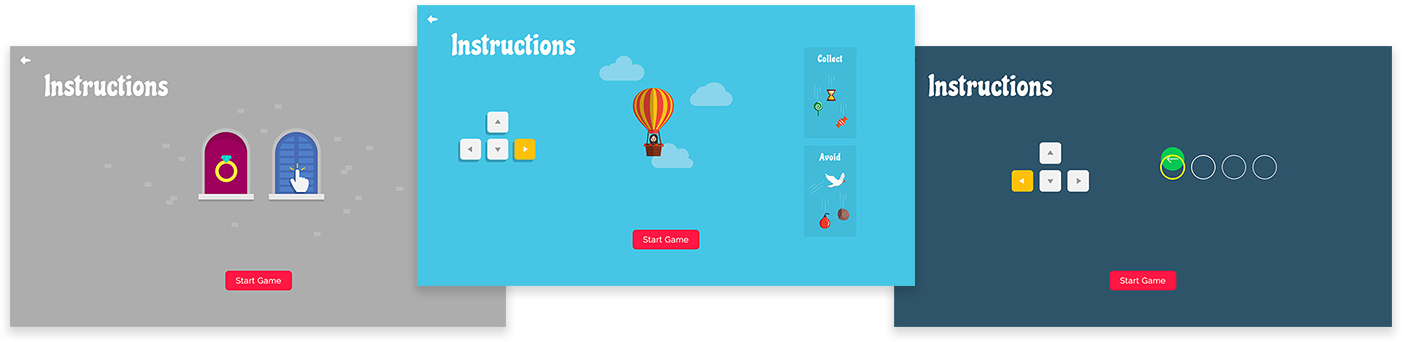
Instruction pages
For a better user experience, I added animations to the instruction page of each game for the user to understand them better. This also helped avoiding a lot of text which can be boring to the user.
Web Development
I learnt a lot of development techniques while building this website. It was built using HTML, CSS and JQuery primarily. I put in a lot of time on animations. All the illustrations were converted to SVGs and animated using CSS keyframes. I took some time to learn to code with tweenJS for animating the roller coaster.
Result
For the booth at the showcase, I set up a big screen with the video of the website along with a monitor where people could interact with it. I had a lot of visitors to my booth and people loved the concept and the idea behind it. People were having fun interacting with the website. In particular, they enjoyed a lot playing the games. I was very happy with the success of the project. I also got a lot of useful feedback from the users.
Improvements
Based on the feedback from the users at the showcase, I listed out the improvements that can be made in the next iteration.
- The game instruction pages need to have more text for the users to understand better.
- Running a lot of animations in the city page does not perform very well. They need to be run only when the elements are visible.